И так господа, продолжаю ковыряться в Django, продолжу тему создания расширенного профиля и создания аватарки разных размеров.
Напомню, что у нас есть модель профиль и там поле аватарки
[cc lang=”python”] avatar = models.ImageField(verbose_name=u’Путь до аватарки’, upload_to = ‘users/’, null = True, blank = True)[/cc]
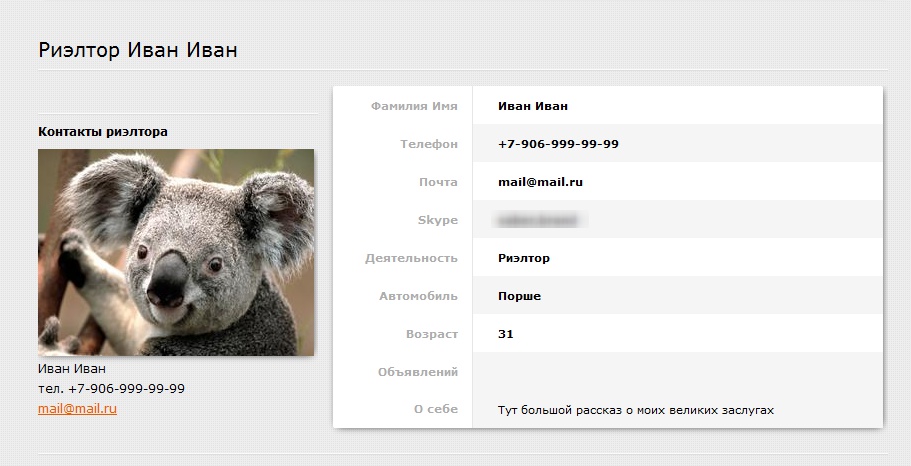
Теперь предположим, что у нас 2 странички, одна страничка целиком и полностью посвящена Пользователю, например так

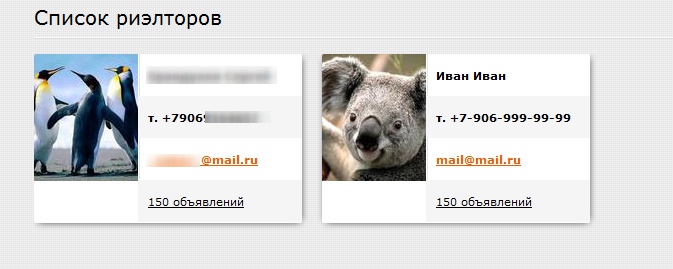
И например вот такая страница где выводится полный список всех пользователей

разные размеры, разные соотношения сторон, привет верстальщику 😉
Ну да ладно, блуждая по тырнету наткнулся на сниппет
На его основе делаю, делаю при сохранении модели создания 2х картинок
одну звать полностью, у второй есть дописка _thumb.jpg например
[cc lang=”python”]
def save(self,size=(276,317), *args, **kwargs):
super(UserProfile, self).save(*args, **kwargs)
try:
# Создаём первое изображение
filename= self.avatar.path
image = Image.open(filename)
image.thumbnail(size, Image.ANTIALIAS)
image.save(filename)
#Создаём мелкую картинку, если оно не верных размером кропаем под вёрстку
size=(104,127)
pw = self.avatar.width
ph = self.avatar.height
nw = size[0]
nh = size[1]
# only do this if the image needs resizing
if (pw, ph) != (nw, nh):
filename = str(self.avatar.path)
image = Image.open(filename)
pr = float(pw) / float(ph)
nr = float(nw) / float(nh)
if pr > nr:
# photo aspect is wider than destination ratio
tw = int(round(nh * pr))
image = image.resize((tw, nh), Image.ANTIALIAS)
l = int(round(( tw – nw ) / 2.0))
image = image.crop((l, 0, l + nw, nh))
elif pr < nr:
# photo aspect is taller than destination ratio
th = int(round(nw / pr))
image = image.resize((nw, th), Image.ANTIALIAS)
t = int(round(( th - nh ) / 2.0))
print((0, t, nw, t + nh))
image = image.crop((0, t, nw, t + nh))
else:
# photo aspect matches the destination ratio
image = image.resize(size, Image.ANTIALIAS)
file, ext = os.path.splitext(filename)
image.save(file + "_thumb.jpg", "JPEG")
except :
filename=''[/cc]
По итогу создаются 2 картинки, для вывода полного изображения ничего не придумываю просто в шаблоне
[cc lang="html"][/cc]
А для вывода второго изображения описываю свойство дополнительное, примерно вот так
[cc lang=”python”] def avatarTumb(self):
try:
filename= self.avatar.path
file = os.path.basename(filename)
files, ext = os.path.splitext(file)
return u’%s_thumb.jpg’ % (files)
except :
filename=”[/cc]
ну и собственно обращаемся вот так
[cc lang=”html”][/cc]
Свои варианты предлагайте ниже, как показало время это полезно очень, что-то можно сделать более удобно, может где-то я допустил ошибку 😉
sorl-thumbnail решит все проблемы, без велосипедов 🙂
Или easy_thumbnails 🙂
А если файл называется ‘any.file.jpg’ (с двумя или больше точками)?
Лучше расширение мне каж отделить типа такого:
ext = name.split('.')[-1]