Оказывается всё просто, можно визуально посмотреть имена модулей в шаблоне, чтоб знать что куда и как размещать.
если мы обратимся к joomla вот по такой Урле
[cc lang=”html”]http://blabla bla.ru/index.php?tp=1[/cc]
то нам будет счастье.
Оказывается всё просто, можно визуально посмотреть имена модулей в шаблоне, чтоб знать что куда и как размещать.
если мы обратимся к joomla вот по такой Урле
[cc lang=”html”]http://blabla bla.ru/index.php?tp=1[/cc]
то нам будет счастье.
Сегодня я расскажу вам необычную историю, попросили меня проследить за голосованием на одном из сайтов.
т.к. бывает за ночь один из кандидатов как прибавить 1-2 тыщи голосов, а потом весь день тишина…
что б доказать явный косяк делаем просто. снимаем скриншот сайта каждую минуту и смотрим что голоса не постепенно копятся, а бах и всё.
В тырнете куча мануалов как сделать это на атвомате но если у нас установлен Х-сервер.
но у меня вот так сложилась что ни на одном сервере его нету.
Но не беда есть есть Fake Xserver завётся он xvfb
Устанавливаем
[cc lang=”bash”]aptitude install xvfb[/cc]
при тестовом запуске
[cc lang=”bash”]Xvfb :99 -ac[/cc]
он будет ругаться на кучу всего
[cc lang=”bash”]
[dix] Could not init font path element /usr/share/fonts/X11/misc, removing from list!
[dix] Could not init font path element /usr/share/fonts/X11/cyrillic, removing from list!
[dix] Could not init font path element /usr/share/fonts/X11/100dpi/:unscaled, removing from list!
[dix] Could not init font path element /usr/share/fonts/X11/75dpi/:unscaled, removing from list![/cc]
Исправляем это, устанавливаем всё нам необходимое
[cc lang=”bash”]sudo aptitude install x11-xkb-utils[/cc]
[cc lang=”bash”]sudo aptitude install xfonts-100dpi xfonts-75dpi xfonts-scalable xfonts-cyrillic[/cc]
[cc lang=”bash”]sudo aptitude install xserver-xorg-core[/cc]
Также нам нужен будет файрфокс, для создания скриншотов.
[cc lang=”bash”]sudo aptitude install firefox[/cc]
Теперь нам надо поставить вот такую утилитку
CutyCapt – для генерации картинок с виртулаьного Хсервера.
[cc lang=”bash”]
sudo apt-get update
sudo apt-get -y install build-essential
sudo apt-get install xfs xfonts-scalable xfonts-100dpi
sudo apt-get install libgl1-mesa-dri
sudo apt-get install subversion libqt4-webkit libqt4-dev g++[/cc]
Создаём каталог временный где угодно (/home/username/CutyCapt например), в нём выполняют команды
[cc lang=”bash”]
svn co https://cutycapt.svn.sourceforge.net/svnroot/cutycapt
cd cutycapt/CutyCapt
qmake
make[/cc]
всё теперь у нас есть CutyCapt.
можно пробовать 🙂
создаём файл
touch screenner.sh
в него кидаем вот такой код
[cc lang=”bash”]#!/bin/bash
xvfb-run –server-args=”-screen 0, 1024x768x24″ /home/developer/scr/cutycapt/CutyCapt/CutyCapt –url=http://www.google.com –out=/var/exchange/screensite/`date +%F-%H-%M`.png
[/cc]
Мы запускаем виртуальный сервер с параметрами (0 скрин) указываем разрешение (если сайт длинный можно указать хоть 2000 во втором параметре)
/home/developer/scr/cutycapt/CutyCapt/ – это путь до CutyCap там мы делали qmake и make
Ну и куда сохранить, мне нужно было дату + время ставить.
Вот и всё готово.
Мог что-то упустить из виду т.к. по факту ставил пакетов больше, но пригодились ли они, не уверен.
Сегодня Django снова порадовала, мне требовалось отобразить список категорий с под категориями
не важно можно с ul-li.
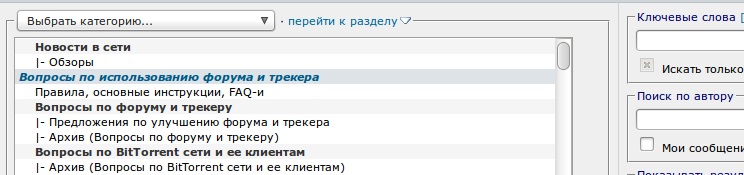
мне надо было завернуть всё это в красивый селект, ну вот что-то вроде этого.

в хтмл это примерно вот так
[cc lang=”html”]
[/cc]
Допустим у меня есть 2 вот таких модели в вакууме.
Одна: категория – Firefox (как в примере выше.)
[cc lang=”python”]
class Category(models.Model):
name = models.CharField(max_length=100)
def __unicode__(self):
return self.name[/cc]
И вторая не посредственно список, где есть поле указывающее на связь с родителем
[cc lang=”python”]
class SubCategory(models.Model):
category_name = models.ForeignKey(Category)
name = models.CharField(max_length=200)
def __unicode__(self):
return self.name[/cc]
Едем дальше.
в PHP, я бы в цикле прорисовки категорий поставил бы ещё один цикл выбирающий всех детей для данной категории. (хаха – много запросов ну и ладно)
Но тут у нас всё интереснее, в притом намного.
Мы во views должны сформировать что-то и отправить в шаблон уже как-то почти готовое для отображения.
Хочется городить велосипед, но тут Документация Django какбэ подсказывает
что есть такая хреновая, которая мне поможет.
Суть её в том, что тот массив что придёт к нам она может пересортироватьперегруппировать по любому полю, и поможет нам красиво его отобразить.
В итоге во views.py я делаю выборку того, что мне нужно.
Например вот так:
[cc lang=”python”]sub_category_list = SubCategory.objects.all()[/cc]
И всё вот это мы отправляем тихо мирно в шаблон.
А в шаблоне нас встретит уже магический regroup
Вот с такой конструкцией
[cc lang=”python”]
{% regroup sub_category_list by category_name as categ_list %}
[/cc]
Теперь по порядку.
[cc lang=”python”]{% regroup sub_category_list by category_name as categ_list %}[/cc]
Группируем sub_category_list по полю category_name и называем результат categ_list
Дальше создаём html элемент, тут я думаю всё понятно.
и начинаем разбирать то, что у нас в categ_list
[cc lang=”python”]{% for ca in categ_list %}[/cc]
Тут рассказывать ничего не надо, перебираем элементы по порядку
[cc lang=”python”]
{% endfor %}
[/cc]
Вот и завершили все наши дела.
и получили нечто похожее на селект рутреккера тот, что в самом верху.
просто красиво и со вкусом.

И так прошло несколько месяцев, как я писал, что мой доход перевалил 100р. в сутки.
и я достиг той психологической метки, которую ставил – 200+р. в сутки
и вот сейчас……
Читать далее »

Потратив часа 3 на поиск рабочего решения связанных полей (Это когда в зависимости от категории нужно показывать под категорию) спешу поделиться чтоб не забыть
в urls.py
[cc lang=”python”](r’^ajax/categ/$’, ‘proj.list.views.feeds_subcat’),[/cc]
во Вьюхе
[cc lang=”python”]
def feeds_subcat(request):
from django.core import serializers
json_subcat = serializers.serialize(“json”, SubCategory.objects.filter(category_name=request.GET[‘id’]))
return HttpResponse(json_subcat, mimetype=”application/javascript”)[/cc]
Примерно рассказываю что там происходит
В модели SubCategory выбираем имя субкатегории, которая соответствует ид_категории, что к нам привалило.
всё это оборачиваем в JSON попутно подгружаем библиотеки для этих дел.
и отправляем прямо в формате js всё обратно.
теперь создаём ещё один js файл называем его как душе угодно (и не забываем подключить)
[cc lang=”html”][/cc]
[cc lang=”JavaScript”]
$(function(){
$(“select#id_categ”).change(function(){
$.getJSON(“/ajax/categ/”,{id:+$(this).val()}, function(j) {
var options = ‘‘;
for (var i = 0; i < j.length; i++) {
options += '‘;
}
$(“#id_sub”).html(options);
$(“#id_sub option:first”).attr(‘selected’, ‘selected’);
$(“#id_sub”).attr(‘disabled’, false);
})
$(“#id_categ”).attr(‘selected’, ‘selected’);
})
})[/cc]
Что он делает?
находит элемент select с id = “id_categ”
При изменении которого вызывает функцию $.getJSON, которая долбится по урле /ajax/categ/ гет запросом и параметром ?id=то_что_выбрано
Если всё отлично выполняется функция j
Которая и меняет значение во втором селекте.
#id_categ – ИД_селекта категории
#id_sub – ИД_селекта подкатегории