Продолжаю понемногу разбираться в Django
Дошло до авто заполнения полей, пару дней перечитывал все “Интернеты” о разных вариантах и методах, о готовых примерах и т.п.

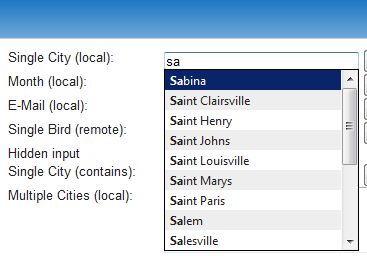
И так начнём я воспользовался jQuery плагином Autocomplete
Всё это я брал вот тут
Плагин совсем не полный ищет так себе похоже просто старый.
Поэтому идём и берём самый новый ..
тут оно будет работать без основного jQuery
Но на других страницах проекта, есть более полные версии и более красивые.
Вот их и качаем
Из них нам нужны
в папочку css кидаем
[cc lang=”html”]indicator.gif
jquery.autocomplete.css[/cc]
в папочку js кидаем
[cc lang=”html”]jquery-1.5.min.js
jquery.autocomplete.min.js[/cc]
Поехали, предположим, что у нас есть в urls.py
[cc lang=”python”](r’^asearch/$’, ‘man.views.ajax_search’),[/cc]
man.views.ajax_search – я думаю рассказывать не надо, что это своё приложение и Вьюха его
во views.py
[cc lang=”python”]
def ajax_search(request):
if request.method == ‘GET’:
GET = request.GET
if GET.has_key(‘q’):
q = request.GET.get( ‘q’ )
search = Task.objects.all()
results = search.filter(name__contains = q)
matches = “”
for result in results:
matches = matches + “%s\n” % (result.name)
return HttpResponse(matches, mimetype=”text/plain”)
[/cc]
В данном примере мы будет общаться через обычный get запрос.
Можно сделать “не обычным”
например так
[cc lang=”python”]
if request.is_ajax():
q = request.GET.get( ‘q’ )[/cc]
Но об этом попробую ещё написать, когда буду более тонко в этом разбираться
В модели Task мы делаем поиск по полю “name”.
Потом всё это выстраиваем в красивый список с переносами строк
в итоге в переменной matches у нас будет уже структурированный список.
Теперь на стороне клиента.
Во первых подключаем плагин со стилями и jquery
[cc lang=”html”]
[/cc]
Добавим простую функцию jQ
[cc lang=”html”]
[/cc]
Тут мы говорим плагину: находим элемент с id=”q1″ и будем с ним работать.
А всё запросы отправлять на урл “/asearch/”
дальше собственно сам элемент
[cc lang=”html”][/cc]
Вот собственно и всё.
0 Комментарии。