небольшая шпаркалка по создании Виртуального пространства и установки самых необходимых пакетов
[cc lang=bash]
virtualenv –no-site-packages src
source bin/activate
easy_install django
easy_install -U distribute
easy_install mysql-python
[/cc]
небольшая шпаркалка по создании Виртуального пространства и установки самых необходимых пакетов
[cc lang=bash]
virtualenv –no-site-packages src
source bin/activate
easy_install django
easy_install -U distribute
easy_install mysql-python
[/cc]
Продолжая сегодняшнюю серию постов о Django
К прошлому посту
Добавим вот что, надо чтоб супер админ видел все поля, а простые пользователи не могли видеть поле “автор”
Для этого сделаем простых два движения, для добавления нового и для изменения текущего
[cc lang=”python”]
def add_view(self, request, form_url=”, extra_context=None):
if not request.user.is_superuser:
self.exclude=(‘author’, )
return super(ListAdmin, self).add_view(request, form_url=”, extra_context=None)
def change_view(self, request, object_id, extra_context=None):
if not request.user.is_superuser:
self.exclude=(‘author’, )
return super(ListAdmin, self).change_view(request, object_id, extra_context=None)
[/cc]
Ещё довольно частая задача, надо чтоб пользователю в админке показывались только его объекты.
и второй момент, есть у нас в модели поле автор
[cc lang=”python”] author = models.ForeignKey(User, null = True, blank = True , verbose_name=u’Имя’)[/cc]
и хочу чтоб пользователю в админке это поле не показывалось, но автоматически при сохранении подставлялся request.user
Реализуется это как всё по Джанговски в пару движений
в admin.py
наследуемся от модели admin
и немногожечrо допиливаем её
[cc lang=”python”]class ListAdmin(admin.ModelAdmin):
# Добавим всякие фильтра
list_filter = (‘rooms’,’region’,’street’, ‘pub_date’)
#Говорим, чтоб не показывать это поле
exclude = (‘author’,)
# Тут начинается магия, СуперАдмину показываем всё, а пользователю, показываем только его объекты
def queryset(self, request):
if request.user.is_superuser:
return super(ListAdmin, self).queryset(request)
else:
return super(ListAdmin, self).queryset(request).filter(author = request.user)
# Так решим вторую задачу, в поле author подставляем request.user
def save_model(self, request, obj, form, change):
if getattr(obj, ‘author’, None) is None:
obj.author = request.user
obj.save()
admin.site.register(Estate,ListAdmin)[/cc]
Вот и всё, не забываем создать отдельную группу для пользователей, в которой указать ту часть приложений куда они могут обращаться.
Способов несколько можно через фильтра, с условиями, а можно вот так красиво
……..
[cc lang=”html”]{% for estate in profile.Estates %}
[/cc]
И так господа, продолжаю ковыряться в Django, продолжу тему создания расширенного профиля и создания аватарки разных размеров.
Напомню, что у нас есть модель профиль и там поле аватарки
[cc lang=”python”] avatar = models.ImageField(verbose_name=u’Путь до аватарки’, upload_to = ‘users/’, null = True, blank = True)[/cc]
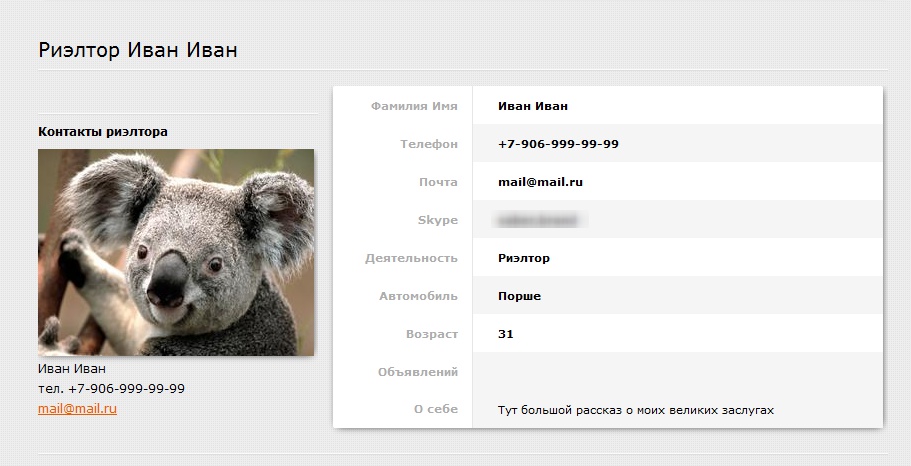
Теперь предположим, что у нас 2 странички, одна страничка целиком и полностью посвящена Пользователю, например так

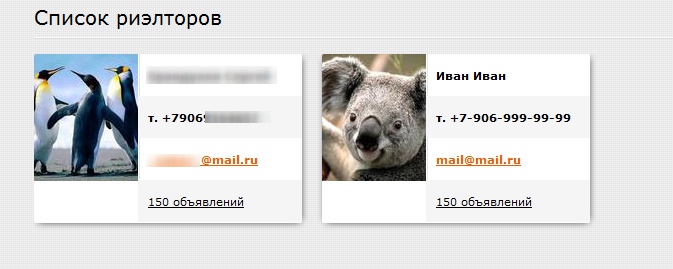
И например вот такая страница где выводится полный список всех пользователей

разные размеры, разные соотношения сторон, привет верстальщику 😉
Ну да ладно, блуждая по тырнету наткнулся на сниппет
На его основе делаю, делаю при сохранении модели создания 2х картинок
одну звать полностью, у второй есть дописка _thumb.jpg например
[cc lang=”python”]
def save(self,size=(276,317), *args, **kwargs):
super(UserProfile, self).save(*args, **kwargs)
try:
# Создаём первое изображение
filename= self.avatar.path
image = Image.open(filename)
image.thumbnail(size, Image.ANTIALIAS)
image.save(filename)
#Создаём мелкую картинку, если оно не верных размером кропаем под вёрстку
size=(104,127)
pw = self.avatar.width
ph = self.avatar.height
nw = size[0]
nh = size[1]
# only do this if the image needs resizing
if (pw, ph) != (nw, nh):
filename = str(self.avatar.path)
image = Image.open(filename)
pr = float(pw) / float(ph)
nr = float(nw) / float(nh)
if pr > nr:
# photo aspect is wider than destination ratio
tw = int(round(nh * pr))
image = image.resize((tw, nh), Image.ANTIALIAS)
l = int(round(( tw – nw ) / 2.0))
image = image.crop((l, 0, l + nw, nh))
elif pr < nr:
# photo aspect is taller than destination ratio
th = int(round(nw / pr))
image = image.resize((nw, th), Image.ANTIALIAS)
t = int(round(( th - nh ) / 2.0))
print((0, t, nw, t + nh))
image = image.crop((0, t, nw, t + nh))
else:
# photo aspect matches the destination ratio
image = image.resize(size, Image.ANTIALIAS)
file, ext = os.path.splitext(filename)
image.save(file + "_thumb.jpg", "JPEG")
except :
filename=''[/cc]
По итогу создаются 2 картинки, для вывода полного изображения ничего не придумываю просто в шаблоне
[cc lang="html"][/cc]
А для вывода второго изображения описываю свойство дополнительное, примерно вот так
[cc lang=”python”] def avatarTumb(self):
try:
filename= self.avatar.path
file = os.path.basename(filename)
files, ext = os.path.splitext(file)
return u’%s_thumb.jpg’ % (files)
except :
filename=”[/cc]
ну и собственно обращаемся вот так
[cc lang=”html”][/cc]
Свои варианты предлагайте ниже, как показало время это полезно очень, что-то можно сделать более удобно, может где-то я допустил ошибку 😉